BOM 对象
顶级对象Window对象
this. 指向
location 对象
navigator对象
history 对象
JS执行机制(事件循环)
offset 偏移量
scroll 系列
BOM 对象
顶级对象Window对象
window.onload()
1
// html加载后执行的方法
DOMContentLoaded()
1
// 只要dom加载完了,就执行此方法,不管js,css,img加载
window.onresize 调整窗口大小事件
定时器
setTimeout(调用函数,[延迟的毫秒数])
1
2
3// 返回值 是Number
let timeId = setTimeout(调用函数,[延迟的毫秒数])setinterval() 间隔定时器
1
setinterval(调用函数, 延时时间)
停止定时器 clear.Timeout(TimeID)
1
// 一般先清楚定时器,再定义定时器
案例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21<button class="start">开启定时器</button>
<button class="end">关闭定时器</button>
<p></p>
<script>
let start = document.querySelector(".start")
let end = document.querySelector(".end")
let p = document.querySelector("p")
let timer = null;
start.onclick = function(){
timer = setInterval(function(){
let seconds = new Date().getTime();
p.innerHTML() = seconds;
},10)
}
end.onclick = function(){
clearInterval(timer);
}
</script>
this. 指向
- 全局作用域下的,变量,函数,this指向都是window
location 对象
- 浏览器中的地址栏的对象
1.2.8. navigator对象
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
下面前端代码可以判断用户那个终端打开页面,实现跳转
1 | if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) { |
history 对象
window对象给我们提供了一个 history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL。
| history对象方法 | 作用 |
|---|---|
| back() | 可以后推 |
| forward() | 前进功能 |
| go(参数) | 前进后退 1 前进,-1 后推 |
history对象一般在实际开发中比较少用,但是会在一些 OA 办公系统中见到。
JS执行机制(事件循环)
同步任务
- 同步任务都在主线程上执行, 形成一个执行栈
异步任务
- js的异步是通过回调函数实现的
- 一般而言,异步任务有以下三种类型,
- 普通事件,如click,resize 等
- 资源加载,如load,error等
- 定时器, 包括setInterval, setTimeout等
异步任务相关 回调函数添加到 任务队列中
offset 偏移量
offsetParent1
2
3// 获取的是某一个元素的最近的定位父元素
let Father = son.offsetParent;offsetTop&&offsetLeft1
2
3// 相对于定位父元素的左边的偏移,和上边的偏移
let sTop = son.offsetTop;
let sLeft = son.offsetLeft;offsetWidth&&offsetHeight1
2
3// 自己元素的大小 (padding,border 内容)
let sWidth = son.offsetWidth;
let sHeight = son.offsetHeight;style
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44<style>
div {
width: 200px;
height: 200px;
background-color: #333;
}
div::after {
content: '';
width: 50px;
height: 50px;
background-color: bisque;
}
</style>
<body>
<button>按钮</button>
<div></div>
<script>
let btn = document.querySelector("button");
let div = document.querySelector("div")
btn.onclick = function(){
// 只有数字,没有单位
console.log(div.offsetWidth);
// 字符串 类型,带单位
console.log(div.style.width);
// offsetWidth 只读
// element.style.样式属性 可读可写
div.style.width = "400px"
// 获取计算后的样式
// 只能是window 调用
let bgColor = window.getComputedStyle(div).backgroundColor;
console.log(bgColor);
let afBgColor = window.getComputedStyle(div,'after').backgroundColor;
console.log(afBgColor);
}
</script>
</body>鼠标在盒子中的位置
1
2
3x = e.pageX - 盒子.offsetLeft;
y = e.pagey - 盒子.offsetTop;
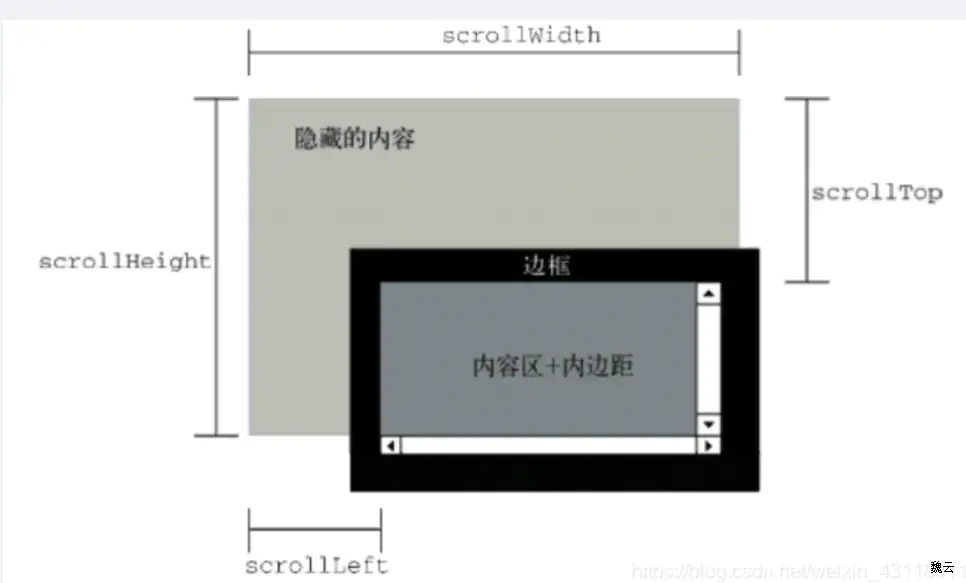
scroll 系列
- scrollWidth和scrollHeight
scrollHeight :元素中内容的实际高,并不是元素的宽高;当元素中没有内容,或内容很少时,才得到元素的宽高,不包含border。

- scrollLeft/scrollTop
计算元素卷曲出去的left和top值。